PWA نوعی اپلیکیشن تک صفحه ای (SPA) است که با استفاده از امکانات مرورگر های مدرن، شبیه به اپلیکیشن های دسکتاپ عمل می کند. با استفاده از Blazor WebAssembly که نسخه Release Candidate آن اخیرا منتشر شده، می توانید اپلیکیشن های PWA ایجاد کنید. در این پست، اولین برنامه PWA را ایجاد می کنیم. سورس پروژه در بخش منابع در دسترس است. در این مقاله به صورت خلاصه به آموزش PWA در Blazor می پردازیم.
پیشنیاز ها
برای ساخت اولین پروژه PWA با Blazor WebAssembly، ابتدا باید Blazor را از آدرس Blazor.net نصب کنید تا Template های مربوط به WebAssembly ایجاد شده و در Visual Studio قابل استفاده باشند. (آپدیت ۳۱ اردیبهشت ۹۹ : به قسمت منابع در انتهای مقاله مراجعه کنید)
برای کار با Blazor WebAssembly، با توجه به اینکه در زمان انتشار این پست، هنوز نسخه نهایی منتشر نشده، بهتر است از Visual Studio Preview استفاده کنید. همچنین باید آخرین نسخه Net Core 3.1. نصب کنید. (sdk) (آپدیت ۳۱ اردیبهشت ۹۹ : به قسمت منابع در انتهای مقاله مراجعه کنید)
ساخت پروژه Blazor PWA
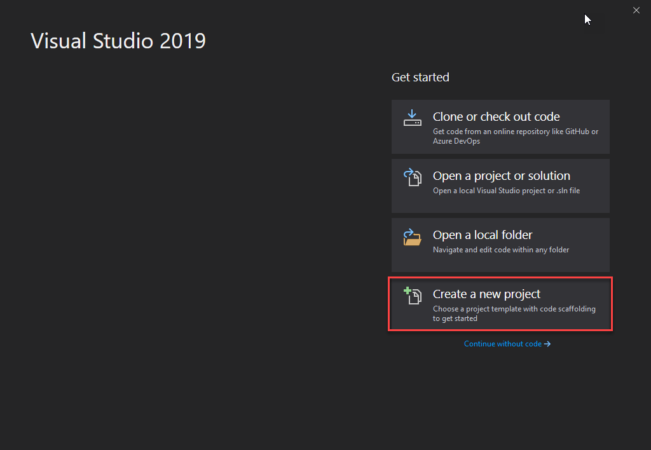
بعد از اجرای Visual Studio روی گزینه Create A New Project کلیک کنید:
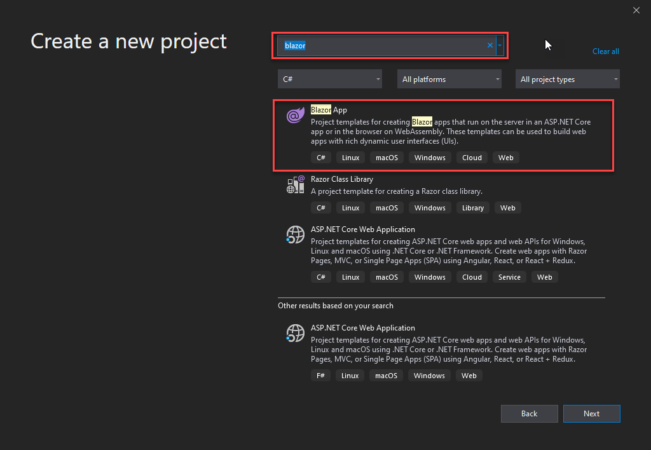
در صفحه جدید می توانید با سرچ Blazor پروژه جدید از نوع Blazor App ایجاد کنید:
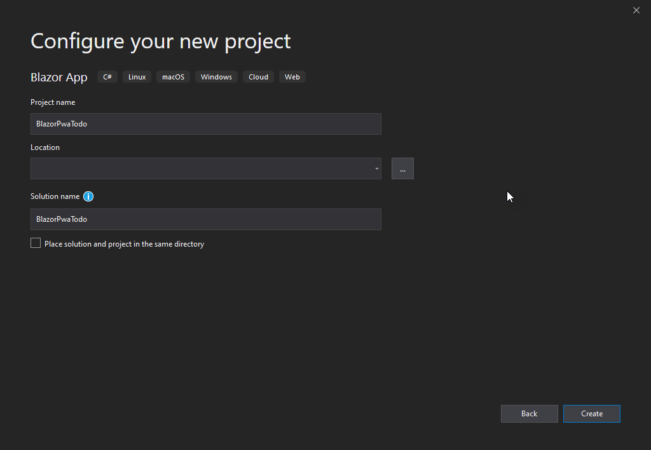
سپس نام و آدرس محل دخیره سازی پروژه را وارد می کنیم:
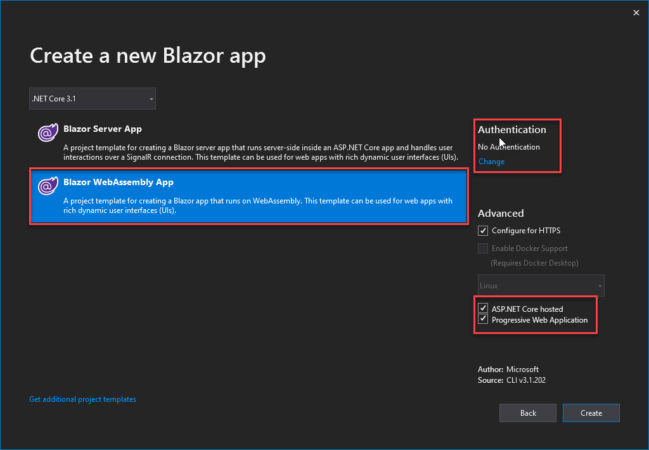
در ادامه همانند تصویر زیر گزینه های مورد نظر را انتخاب کنید. گزینه ASP.NET Core hosted به این دلیل انتخاب شده که در پست های بعدی مورد استفاده قرار خواهد گرفت تا امکانات بیشتری اضافه شود. به علاوه اجرای پروژه در محیط توسعه آسان تر می شود.
افزودن Todo Razor Component
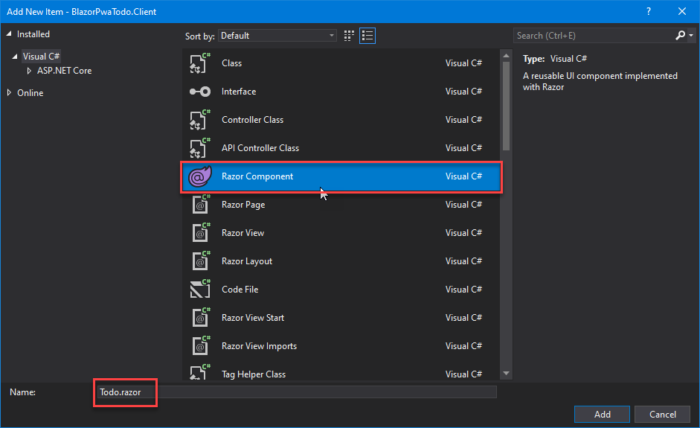
در این پروژه PWA با Blazor میخواهیم یک اپ ToDo ایجاد کنیم پس اولین کامپوننت را در پوشه Pages با نام Todo ایجاد می کنیم. برای این کار روی Pages کلیک راست کنید و مسیر Add > New Item > Razor Component دنیال کنید.
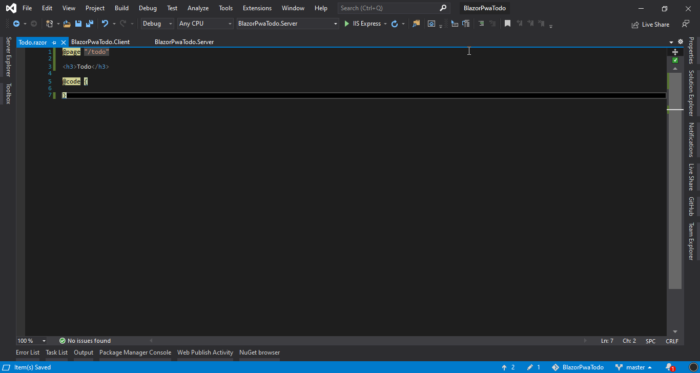
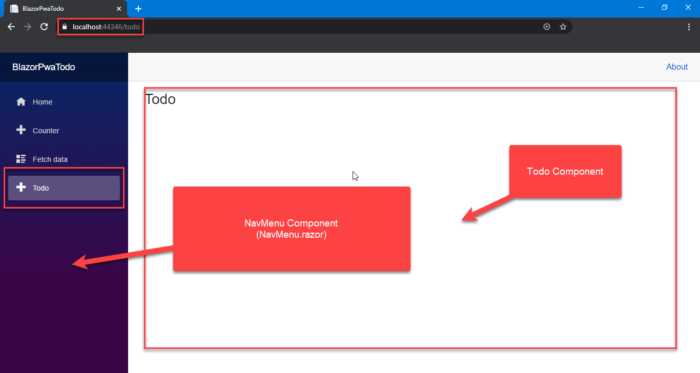
سپس طبق تصویر، کد زیر را در آن جایگذاری کنید. خط اول کد، مشخص کننده Route این کامپوننت است. پس با ورود به todo/ در مرورگر، این کامپوننت نمایش داده می شود.
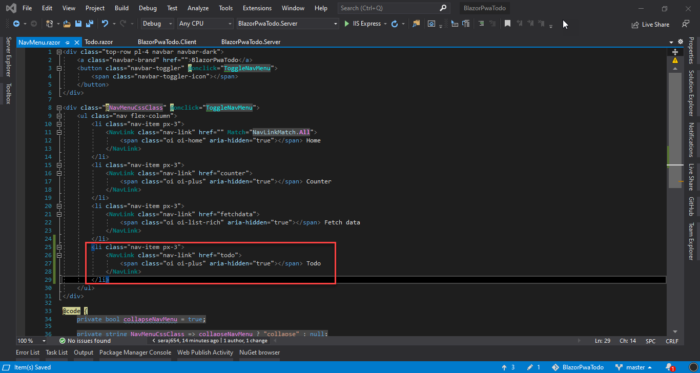
سپس می توانید با ویرایش فایل NavMenu.razor که در پوشه Shared وجود دارد، این کامپوننت را به منو سایت (اپلیکیشن) اضافه کنید.
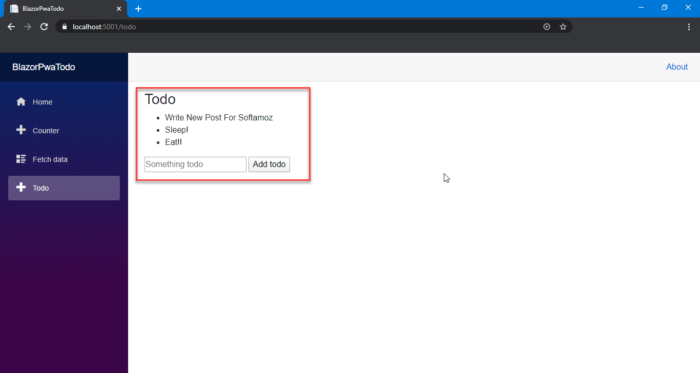
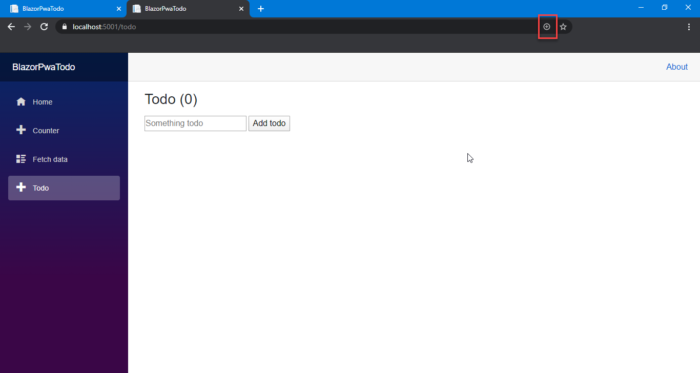
حال، می توانید پروژه را اجرا کنید. خروجی مانند تصویر زیر است:
ساخت امکانات اولیه Todo
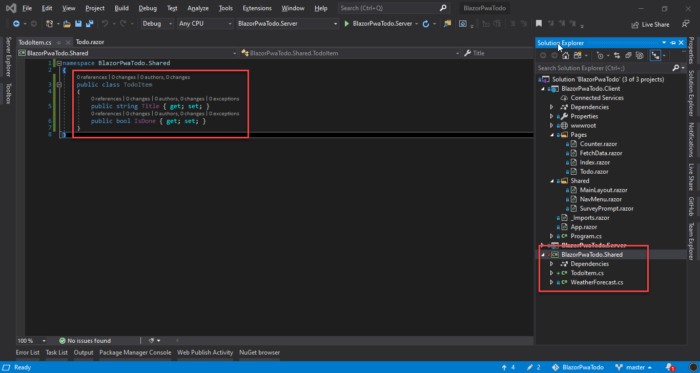
همانطور که میدانید، پس از ساخت پروژه از نوع Blazor WebAssembly، در solution سه پروژه داریم. در پروژه Shared کلاس TodoItem را ایجاد می کنیم:
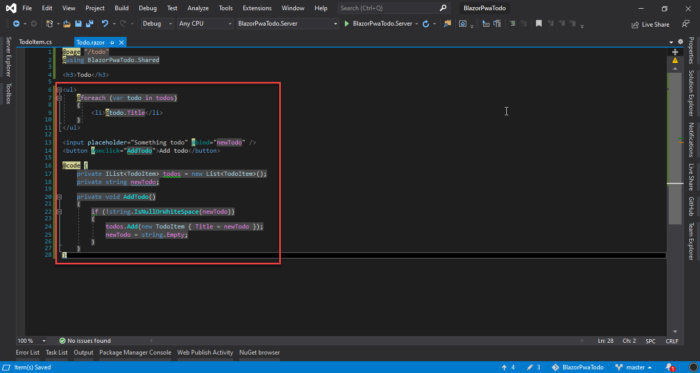
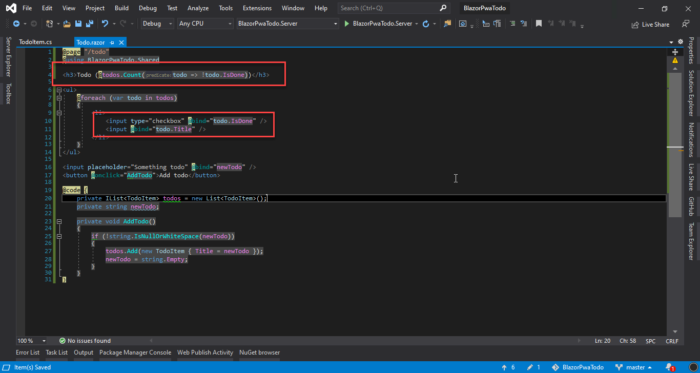
سپس در کامپوننت Todo یعنی Todo.razor ، موارد زیر را اضافه می کنیم:
در قسمت Code لیستی از TodoItem ها داریم که با استفاده از foreach آیتم های آن را نمایش می دهیم. با استفاده از AddTodo و input می توانیم todo های جدید اضافه کنیم. در صورتی که با این کد ها آشنایی ندارید، می توانید در مورد Blazor تحقیق کنید. سپس پروژه را اجرا میکنیم. خروجی به شکل زیر است:
علامت زدن Todo به عنوان انجام شده
همانند تصویر زیر، تغییراتی در کامپوننت Todo انجام می دهیم تا بتوانیم، Todo ها انجام شده را تیک بزنیم:
نصب PWA
تا به حال یک برنامه ساده ساخته ایم. با هربار اجرا امکان استفاده از PWA وجود دارد. پس می توانیم برنامه برا به صورت آفلاین اجرا کنیم، حتی آن را به صورت یک Window و خارج از محیط مرورگر اجرا کنیم.می توانیم آن را از منو استارت اجرا کنیم. می توانیم push notification ها را حتی زمانی که کاربر درحال کار با برنامه نیست دریافت کنیم. می توانیم به صورت پس زمینه برنامه را آپدیت کنیم و … .
به تصویر زیر نگاه کنید. می توانیم برنامه را به راحتی نصب کنیم:
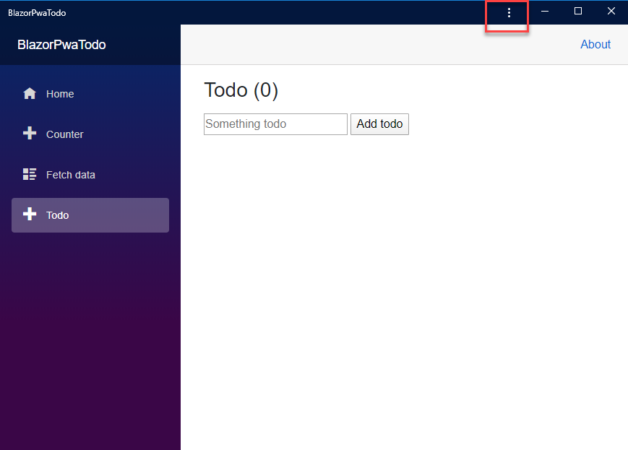
بعد از نصب، برنامه در Window جدید باز می شود. حتی می توانید آن را از منو start اجرا کنید. از طریق منو تنظیمات که در تصویر زیر مشخص شده، میتوانید آن را uninstall کنید.
برخی از تنظیمات مثل title و آیکن صفحه از فایل manifest.json قابل ویرایش است.
بررسی نسخه آفلاین PWA
به صورت پیشفرض، امکان لود آفلاین در PWA فعال هست. کاربران برای بار اول باید برنامه را به صورت آنلاین دریافت کنند. مرورگر به صورت خودکار موارد لازم برای اجرای آفلاین و کش را ذخیره می کند.
هنگام توسعه پروژه PWA با Blazor این موارد لازم و کش ها ذخیره نمی شوند تا توسعه دهنده در هر بار آپدیت، تغییرات اعمال شده را ببینید. بنابراین نمی توانید درحالت توسعه نسخه آفلاین را ببینید و این امکان فقط در نسخه published قابل استفاده هست.
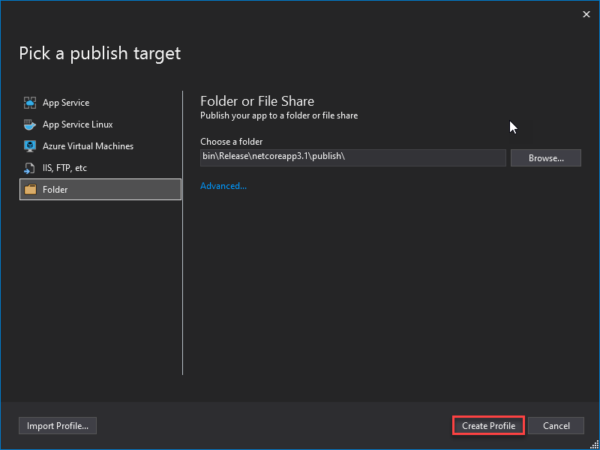
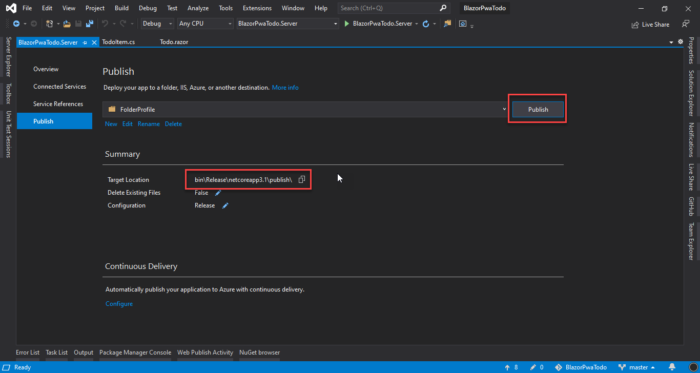
پس برای تست نسخه آفلاین باید اپلیکیشن را publish کنیم. برای این کار در solution explorer بر روی پروژه BlazorPwaTodo.Server کلیک راست کنید و روی publish کلیک کنید. همانند تصویر زیر گزینه Publish to Folder را انتخاب کرده و روی Create Profile کلیک کنید:
سپس در ادامه، روی Publish کلیک کنید. در صورتی که تنظیمات را تغییر نداده باشید فایل Publish شده در محل ذخیره سازی پروژه در مسیر bin/Release/netcoreapp3.1/publish قرار دارد:
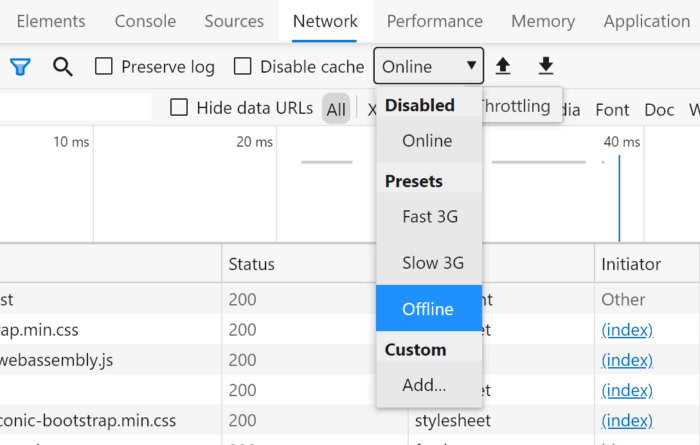
حال، در محل Publish می توانید برنامه را با استفاده از فایل BlazorPwaTodo.Server.exe اجرا کنید یا دستور dotnet BlazorPwaTodo.Server.dll از طریق cmd یا powershell در همان محل Publish اجرا کنید تا برنامه اجرا شود. اکنون برنامه در لوکال با پورت ۵۰۰۱ و ۵۰۰۰ در دسترس هست. کافی است آدرس https://localhost:5001 را در مرورگر وارد کنید(ترجیحا کروم). برای تست اجرای آفلاین طبق تصویر زیر، در مرورگر کروم حالت آفلاین را فعال کنید:
برای تست برنامه در موبایل به منبع پست مراجعه کنید.
خلاصه و جمع بندی
در این مقاله، یک اپ Todo ساده PWA با Blazor ایجاد کردیم. سپس اجرای آن را به صورت تحت ویندوز و همچنین آفلاین تست کردیم. PWA در Blazor امکانات زیادی را برای ما فرهم کرده است که در مقالات بعدی به آن می پردازیم. همچنین می توانید به قسمت منابع مقاله برای مطالعه بیشتر مراجعه کنید.
منابع
آپدیت ۳۱ اردیبهشت ۹۹ : برای نصب و استفاده از Blazor کافی است از آخرین نسخه Visual Studio (16.6.0 در حال حاظر) استفاده کنید. در این تاریخ Blazor به صورت رسمی و نهایی منتشر شده است.
منبع اصلی : وبلاگ دات نت
سورس پروژه در گیت هاب : https://github.com/softamoz/BlazorPwaTodo
Build your first Blazor app (Todo sample)